Musify - музыкальный шаблон с настройкой цветовой схемы
Musify
9
- Бесплатные обновления
- Бесплатная техническая поддержка
- Telegram: @dletemp
- Skype: dle-templates
- Задать вопрос по шаблону через обратную связь
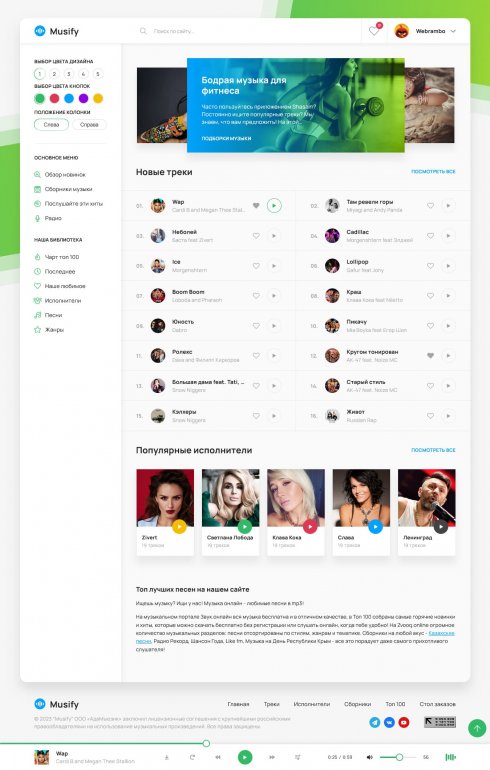
Musify - новый музыкальный шаблон для DLE с новыми фишками. Особенностью данного шаблона является возможность настройки цветовоых схемы шаблона, отдельно кнопок, а так же расположения сайдбара посетиетлями сайта. Доступно 5 вариантов как цвета дизайна шаблона, так и 5 вариантов цвета кнопок. Всего около 50 различных комбинаций. Всё это работает с запоминанием выбора. У администрации сайта есть возможность установить любую цветовую гамму и расположение сайдбара по умолчанию. Это может позволить вам использовать один шаблон на разных сайтах. На скриншотах вы можете увидеть несколько вариантов дизайна с разными настройками.
Шаблон обновлен.
- В боковой колонке добавлено выпадающее меню для жанров.
- Все уведомления плеер теперь показывает красивыми окошками с анимацией и прогресс баром, когда окошко исчезнет.
- У трека добавлена кнопка с тремя точками. При клике отображается меню: включить следующим или добавить в плейлист. Это позволит добавлять в текущий плейлист без генерации нового плейлиста, если выбранный трек отсутствует в плейлисте.
- В связи с предыдущим пунктом на смартфоне убрана нумерация треков, чтобы контент трека нормально убирался в ширину.
- В плеер добавлен еле заметный прогресс бар буфера загрузки файла. Просто для индикации.
Варианты цвета дизайна.
- Белая боковая колонка, контент на более тёмном фоне, светлая шапка и футер.
- Боковая колонка на более тёмном фоне, контент на белом фоне.
- Тёмная боковая колонка, контент на белом фоне.
- Тёмная боковая колонка, шапка, футер и плеер, контент на белом фоне.
- Полностью тёмная цветовая тема.
Цвет кнопок влияет не только на сами кнопки, но и на общий фон по краям сайта, а также на градиент у сборников, цвет логотипа и ссылок.
Имея навык работы с CSS, вы можете добавлять свои цвета кнопок и варианты дизайна или изменить существующие.
Информация о плеере
В отличие от прошлых наших музыкальных шаблонов, для этого шаблона написан новый музыкальный плеер на основе HTML5 Audio и Vanilla JS (некоторым это важно). Всё написано так, чтобы была максимальная скорость загрузки страницы. Плеер работает на основе плейлиста, далее подробная схема работы.
У плеера есть кнопка повтора, при нажатии на неё происходит зацикливание текущего трека. При нажатии второй раз треки из плейлиста будут играть в случайном порядке. При нажатии третий раз включается обычный режим, когда треки играют по порядку. Каждый раз при нажатии кнопки появляется всплывающее окно, информирующее пользователя о текущем режиме.
Подробнее про шаблон Musify
Шаблон обновлен.
- В боковой колонке добавлено выпадающее меню для жанров.
- Все уведомления плеер теперь показывает красивыми окошками с анимацией и прогресс баром, когда окошко исчезнет.
- У трека добавлена кнопка с тремя точками. При клике отображается меню: включить следующим или добавить в плейлист. Это позволит добавлять в текущий плейлист без генерации нового плейлиста, если выбранный трек отсутствует в плейлисте.
- В связи с предыдущим пунктом на смартфоне убрана нумерация треков, чтобы контент трека нормально убирался в ширину.
- В плеер добавлен еле заметный прогресс бар буфера загрузки файла. Просто для индикации.
Варианты цвета дизайна.
- Белая боковая колонка, контент на более тёмном фоне, светлая шапка и футер.
- Боковая колонка на более тёмном фоне, контент на белом фоне.
- Тёмная боковая колонка, контент на белом фоне.
- Тёмная боковая колонка, шапка, футер и плеер, контент на белом фоне.
- Полностью тёмная цветовая тема.
Цвет кнопок влияет не только на сами кнопки, но и на общий фон по краям сайта, а также на градиент у сборников, цвет логотипа и ссылок.
Имея навык работы с CSS, вы можете добавлять свои цвета кнопок и варианты дизайна или изменить существующие.
Информация о плеере
В отличие от прошлых наших музыкальных шаблонов, для этого шаблона написан новый музыкальный плеер на основе HTML5 Audio и Vanilla JS (некоторым это важно). Всё написано так, чтобы была максимальная скорость загрузки страницы. Плеер работает на основе плейлиста, далее подробная схема работы.
- При заходе пользователя на страницу внизу появляется плеер и собирается плейлист из всех треков на странице. плеер при этом в неактивном режиме, то есть в него не грузится трек, все кнопки не активны, кроме кнопки Play. Сделано это для того чтобы пройти все тесты Google на скорость работы.
- При нажатии на кнопку Play у плеера, в плеер грузится первый трек из плейлиста и начинается проигрывание музыки. То же самое происходит при клике на кнопку Play у самих треков.
- Плейлист можно открыть по кнопке в плеере, в нём отображается активный трек, при клике на другие треки в плейлисте начинается проигрывание других треков.
- При переходе по страницам сайта музыка продолжает играть.
- При переходе пользователя на другую страницу сайта, сформированный плейлист остаётся в плеере и проигрывание происходит по этому плейлисту.
- Если пользователь на новой странице нажал на кнопку Play у трека, то плеер проверит есть ли этот трек в плейлисте. Если трек есть в плейлисте, то просто начнётся проигрывание этого трека. Если трек отсутствует в плейлисте, то старый плейлист удалится и сформируется новый плейлист уже из всех треков на текущей странице.
У плеера есть кнопка повтора, при нажатии на неё происходит зацикливание текущего трека. При нажатии второй раз треки из плейлиста будут играть в случайном порядке. При нажатии третий раз включается обычный режим, когда треки играют по порядку. Каждый раз при нажатии кнопки появляется всплывающее окно, информирующее пользователя о текущем режиме.
Подробнее про шаблон Musify
- Все, что вы видите на скриншотах, делается с помощью стандартного функционала DLE, без дополнительных модулей.
- На больших экранах сборники на главной странице представляют собой простую карусель с автоматическим перелистыванием сборников с интересным эффектом. Никаких кнопок управления нет, вы можете только установить время переключения или вовсе убрать автопереключение. На смартфонах сборники на главной странице идут в простую ленту слева направо, можно двигать пальцем.
- Основное меню с тематическими иконками, которые можно сменить. На больших экранах меню в боковой колонке фиксируется при прокрутке вниз.
- Страница для создания топ 100 чарта треков.
- Главная страница состоит из тематически разделенных секций. Методом "копировать - вставить" можно собрать свою главную страницу.
- Имеются отдельные tpl шаблоны для внутренних страниц трека, исполнителя, альбома, сборника с списком треков.
- Используется BB-редактор для комментариев. Рейтинга нет.
- Клип в полной новости основан на iframe от youtube. В блок автоматически вставляется картинка с youtube, а сам клип при этом появляется только при клике на кнопку Play.
- Название шаблона: Musify;
- Категория: Адаптивный , Музыкальный;
- Версия DLE: 19.0, 18.1, 18.0, 17.3, 17.2, 17.1, 17.0, 16.x, 15.x, 14.x, 13.x, 12.x, 11.x, 10.x;
- Ширина: адаптивный (responsive), макс. ширина 1240px;
- Вёрстка: html5, css3;
- Кроссбраузерность: IE, Mozilla, Opera, Google Chrome, Safari, мобильные устройства;
- Комплектация: шаблон, инструкция;
- Тематика: музыка онлайн.